Tutorial de Elementor para WordPress
Interessado em construir um site incrível?
Bem, boas notícias… Agora é mais fácil do que nunca! Não há necessidade de codificar manualmente cada página do zero ou contratar uma equipe de profissionais.
Hoje em dia, tudo o que você realmente precisa é de um plugin chamado Elementor . É um dos construtores de páginas WordPress mais versáteis e acessíveis do mercado.
Melhor ainda, é totalmente gratuito para começar!
Neste tutorial do Elementor, abordaremos como usar o Elementor passo a passo e examinaremos alguns de seus melhores recursos.
No final, você deve ter tudo o que precisa para criar um site WordPress que impressione, em pouco tempo!Índice
- 1. Instalando o Elementor no WordPress
- 2. Explorando as opções do Elementor
- 3. Elementor Free vs. Elementor Pro
- 4. Como usar o construtor de páginas gratuito do Elementor
- 5. Como usar o construtor de temas Elementor
- 6. Como criar modelos com o Elementor
- 7. Como criar pop-up no Elementor
- 8. Crie um site responsivo para dispositivos móveis com o Elementor
- 9. Por que você deve usar o Elementor
- 10. Prós e contras de usar o Elementor Page Builder
- Pensamentos finais
1.Instalando o Elementor no WordPress
O Elementor é um construtor de páginas popular que combina bem com temas leves do WordPress, como o Astra . Este construtor de páginas permite que você controle todos os aspectos da aparência e layout das páginas e postagens do seu site, com dezenas de widgets adicionando funcionalidades por meio de uma interface limpa de arrastar e soltar.
Para saber por que o Elementor é tão famoso, confira nossa análise detalhada no Elementor .
Agora, lembre-se de que o Elementor em si não é um tema do WordPress – é estritamente um plugin. Isso é importante porque você ainda precisará escolher um tema dedicado para lidar com outros aspectos do seu site.
Depois de instalar o WordPress e um tema escolhido para o seu site , existem algumas rotas diferentes que você pode seguir para instalar o construtor de páginas Elementor:
Método 1: Site da Elementor.
Visite o site da Elementor e obtenha a versão gratuita do Elementor. Um botão de download é exibido com destaque na parte superior da página inicial.
Depois de inserir seu e-mail, seu navegador baixará automaticamente o arquivo ZIP.

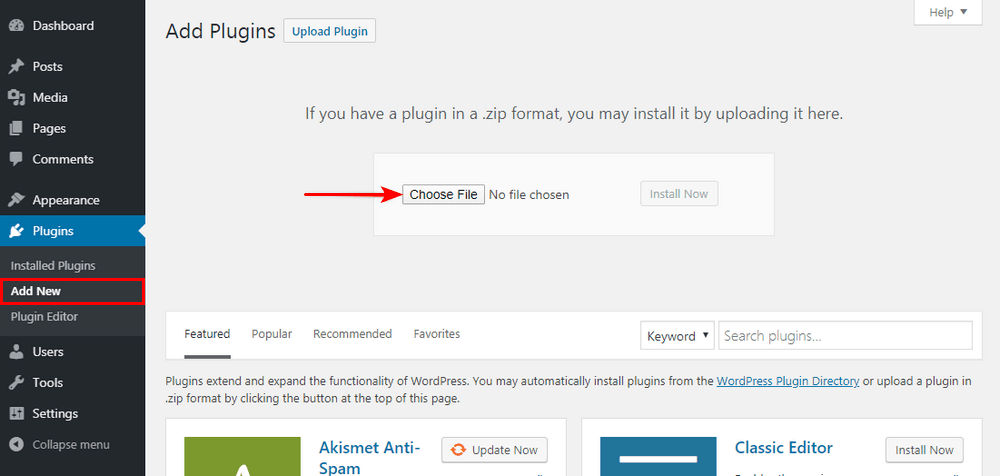
Em seguida, navegue até a seção Plugins no back-end do seu site WordPress, clique em “ Adicionar novo ” e carregue o arquivo .ZIP para o seu site através do botão “ Carregar Plugin ” na parte superior.

Uma vez instalado, basta clicar em “ Ativar ” e está pronto para ser usado!
Método 2: Painel do WordPress
Faça login no back-end do seu site WordPress e prepare-se para instalar o plug-in pressionando o botão “ Adicionar novo ” na guia Plugins.
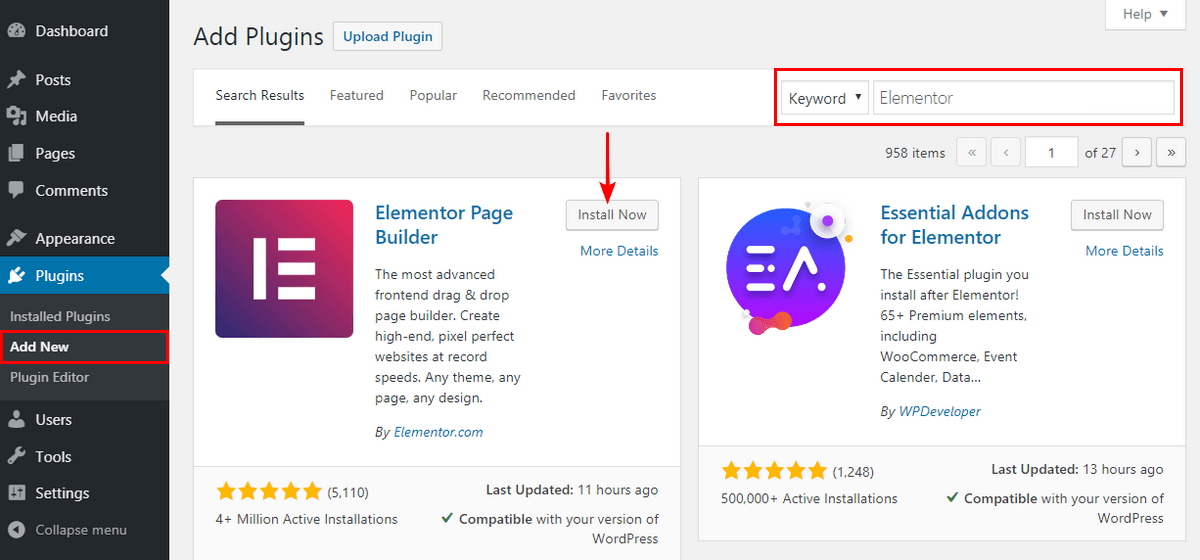
Para encontrar o Elementor, basta digitar a palavra “ Elementor ” na barra de pesquisa do plugin.
O Elementor Page Builder deve aparecer como a primeira opção de plug-in para você instalar.

Basta clicar em “ Instalar ” e depois em “ Ativar ” uma vez baixado.
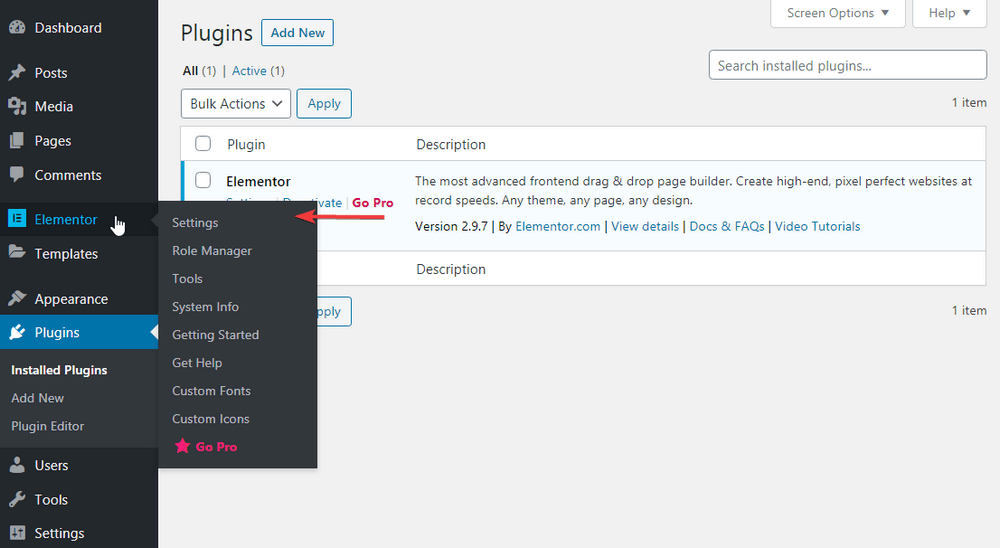
Qualquer que seja o método escolhido para instalar o Elementor, você poderá encontrá-lo em sua lista de plugins instalados” a partir de agora – e também terá sua própria entrada no menu lateral.
A partir dessa área, você poderá ajustar as configurações do plug-in.

Ao contrário de muitos plugins, no entanto, a maior funcionalidade do Elementor acontece nas próprias páginas.
Isso significa que você passará a maior parte do tempo usando o Elementor ao criar ou editar páginas e postagens.
2. Explorando as opções do Elementor
Vamos dar uma olhada na construção de nossas próprias páginas e modelos com o Elementor em breve, mas primeiro, vamos dar uma olhada nas opções que você tem com o Elementor!
Uma das características mais importantes de qualquer construtor de páginas é a facilidade de uso. Você precisa ser capaz de entrar e tornar sua visão realidade sem muitas buscas frenéticas no YouTube.
Felizmente, o Elementor é um dos construtores de páginas mais fáceis que já usamos. É um editor de front-end, o que significa que você pode ver exatamente como a página ficará enquanto trabalha nela.
Depois de se acostumar com o fluxo de trabalho de arrastar widgets para a página e ajustar as propriedades na barra lateral, você perceberá que é o mais intuitivo possível.
A maioria das opções de personalização que você encontrará no Elementor são baseadas nos widgets que acompanham o plug-in.
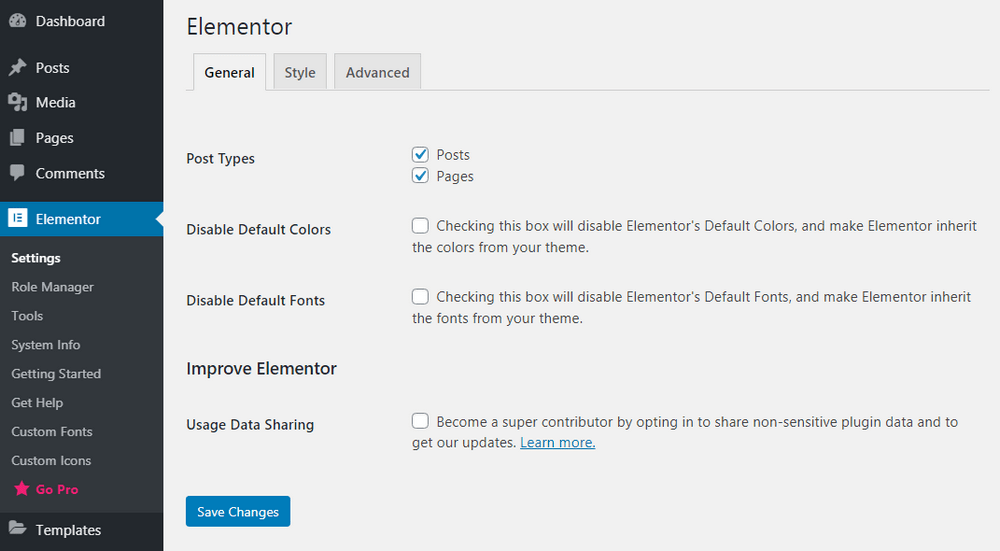
Configurações do Elementor
O Elementor possui várias configurações de nível superior que você pode encontrar diretamente no plug-in. Isso permite que você faça coisas como verificar com quais tipos de postagens o Elementor trabalha, definir a fonte e o espaçamento padrão e ajustar as configurações de resposta.

Há também uma função útil do Gerenciador de funções no Elementor que permite categorizar quais tipos de usuários podem ter acesso ao editor (observação: esse é apenas um recurso no Elementor Pro ).
Quais widgets estão incluídos?
Em geral, o Elementor é baseado em um editor de arrastar e soltar que acomoda seções, colunas e widgets.
O sistema é dividido da seguinte forma:
- Seções – Contêineres para colunas e widgets.
- Colunas – Seções que contêm widgets.
- Widgets – Elementos individuais na página.

Esses widgets são categorias simples de conteúdo que permitem personalizar sua página da web. Na versão gratuita do Elementor, você tem acesso a elementos básicos.
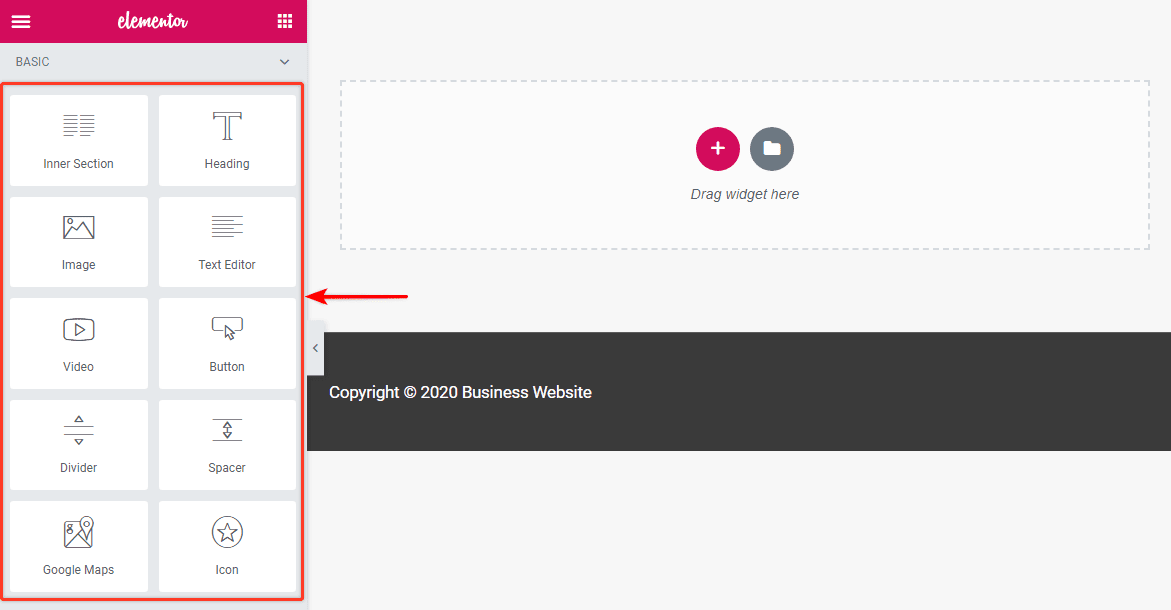
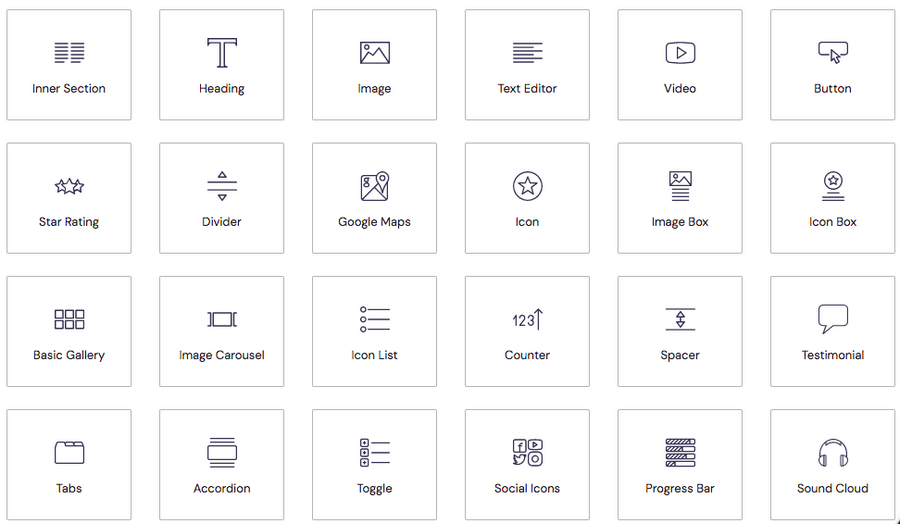
Aqui está uma lista rápida de vários widgets básicos que você usará com frequência:
- Cabeçalho
- Imagem
- Editor de texto
- Vídeo
- Botão
- Divisor
- Ícone
- Espaçador
- Google Maps
Você obtém quase 30 elementos principais que fornecem tudo o que você precisa para criar uma página da web funcional.
Basta arrastar uma instância de um elemento para a página principal e personalizá-la de acordo com suas necessidades.
Se esses elementos básicos não forem suficientes, é possível obter widgets adicionais atualizando para o Elementor Pro .
No entanto, argumentamos que a maior parte do que você pode fazer no Pro é possível na versão gratuita – leva mais tempo.
Cabe a você decidir se precisa dos widgets premium encontrados na versão Pro.
Aqui está uma amostra rápida das dezenas de widgets encontrados no Elementor Pro:
- Portfólio
- Forma
- Caixa dobrável
- Tabela de preços
- Bloco de citação
- Chamada para ação
Esses elementos Pro ajudarão a tornar seu site mais elegante e profissional e também são projetados para apoiar os esforços de comércio eletrônico, incluindo integração profunda com o WooCommerce.
Criamos um artigo rápido sobre como criar formulários de contato com o Elementor Pro ; dê uma olhada!
Por fim, o Elementor suporta widgets de terceiros.
Você pode encontrar muitos complementos Elementor de terceiros que expandem ainda mais seus widgets disponíveis ou até mesmo desenvolver seu próprio widget com recursos de desenvolvimento do Elementor!
Não tem certeza de que deseja adicionar widgets extras?
Embora possa ser conveniente ter widgets para tudo o que você deseja fazer em seu site, não é absolutamente necessário. Ainda existem inúmeros plugins WordPress gratuitos de terceiros que funcionam bem em conjunto com o Elementor e seu tema WordPress.
3. Elementor Free vs. Elementor Pro
Se você deseja um construtor de páginas gratuito sofisticado com mais recursos do que muitas opções pagas, o Elementor é uma ótima opção!Tweet
Com isso dito, o Elementor Pro adiciona vários recursos desejáveis para acelerar seu fluxo de trabalho e fornecer ainda mais controle sobre a aparência e a funcionalidade do seu site.
As adições do construtor de temas, widgets premium e elementos globais são todos bem-vindos, mas você certamente não precisa deles para criar um ótimo site.
Tabela de comparação de recursos do Elementor
Aqui está uma rápida visão geral das principais diferenças que você encontrará entre o Elementor Free e o Elementor Pro.
| Elementor Gratuito | Elementor Pro | |
| Preço | Livre | A partir de US$ 49 por ano por site |
| Número de widgets | 25+ | 50+ |
| Criador de páginas | ✓ | ✓ |
| Criador de temas | X | ✓ |
| Suporte 24/7 incluído | X | ✓ |
| Conteúdo dinâmico | X | ✓ |
| Modelos e blocos profissionais | X | ✓ |
| Integrações | X | ✓ |
Este é um resumo geral das diferenças entre as duas versões, mas você pode aprender mais sobre Elementor Free vs Pro .
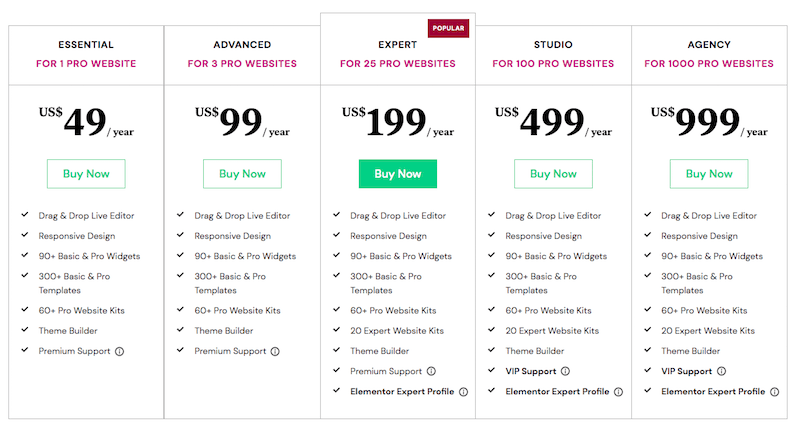
Preços Elementor Pro
Se você está pensando em escolher uma das versões pagas do Elementor Pro , observe que todos os três planos oferecem exatamente os mesmos recursos!
A única diferença entre os planos Pro é quantas licenças você está comprando de uma só vez.

- Com o Essential , você obtém o Elementor Pro para um site por US $ 49 por ano.
- Com o Advanced , você obtém o Elementor Pro em 3 sites por US $ 99 por ano.
- Com o Expert , você obtém o Elementor Pro em 25 sites por US $ 199 por ano.
- Com o Studio , você obtém o Elementor Pro em 100 sites por US $ 499 por ano.
- Com a Agency , você obtém o Elementor Pro em 1.000 sites por US $ 999 por ano.
Qual é a certa para você? Para indivíduos ou equipes pequenas, o Expert é definitivamente o melhor valor, desde que seja provável que você gerencie mais de um site com o Elementor Pro no próximo ano.
Você sempre pode optar por começar com o Essential e atualizar para o Advanced ou Expert posteriormente, se decidir que gosta do Elementor e deseja mais licenças.
4. Como usar o construtor de páginas gratuito do Elementor
Então, com tudo isso fora do caminho, você está pronto para ver o Elementor em ação?
Este construtor de páginas funciona com tipos de postagem personalizados e tem muitos modelos prontos para escolher, mas para esta postagem, vamos ver como é começar do zero.
Etapa 1. Criar nova postagem ou página
Vá para o painel do seu site WordPress e clique em “ Adicionar novo ” em Posts ou Páginas. Para este tutorial, faremos uma nova postagem no blog.
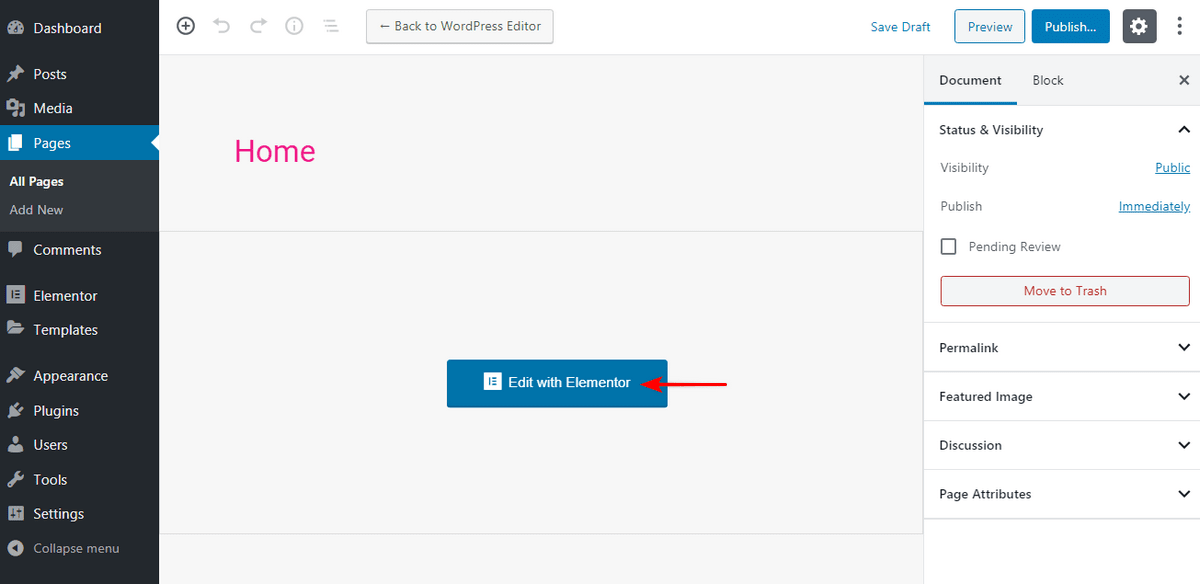
Etapa 2. Editar com Elementor
Assim que chegar a esta tela, você pode optar por editar a página com o editor padrão do WordPress. Para usar o Elementor, você deve clicar no botão “ Editar com Elementor ”.

Etapa 3. Arraste os elementos para a página principal
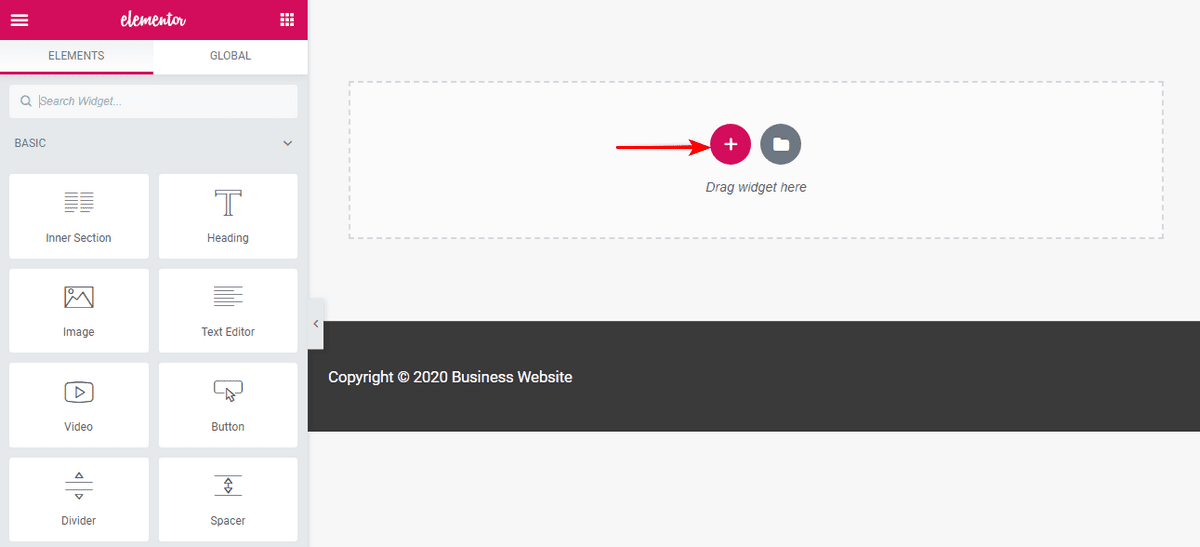
Esta página estará vazia inicialmente. Escolha e arraste elementos da barra lateral do Elementor.
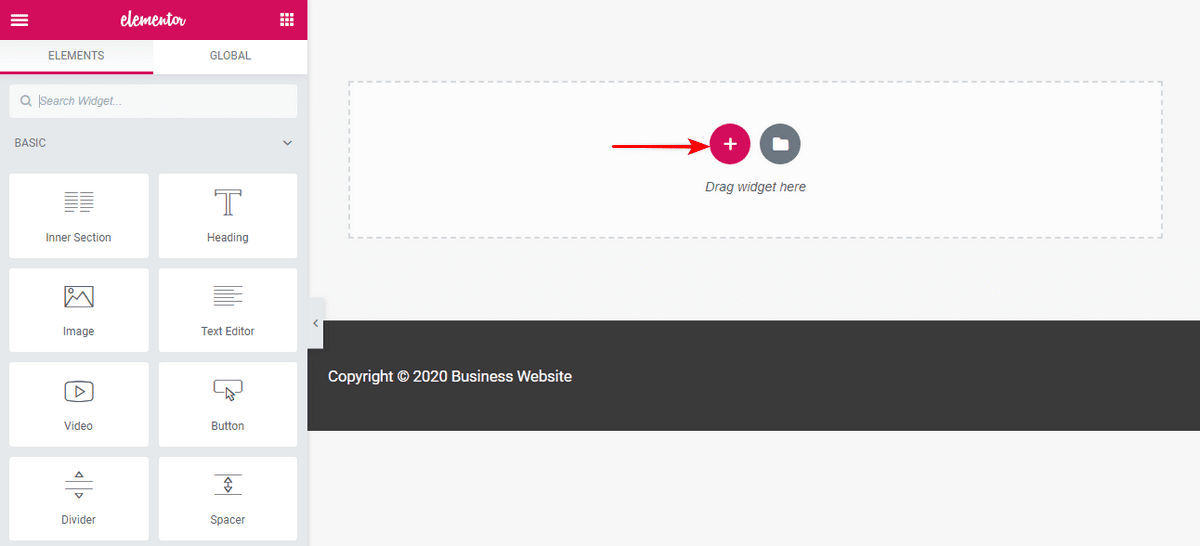
Vamos criar um novo título para a página. Tudo o que você precisa fazer é clicar na caixa que diz “ Cabeçalho ”, manter pressionado o botão do mouse e arrastá-lo para a área do widget na página (onde diz “ Arraste o widget aqui ”).
1,00
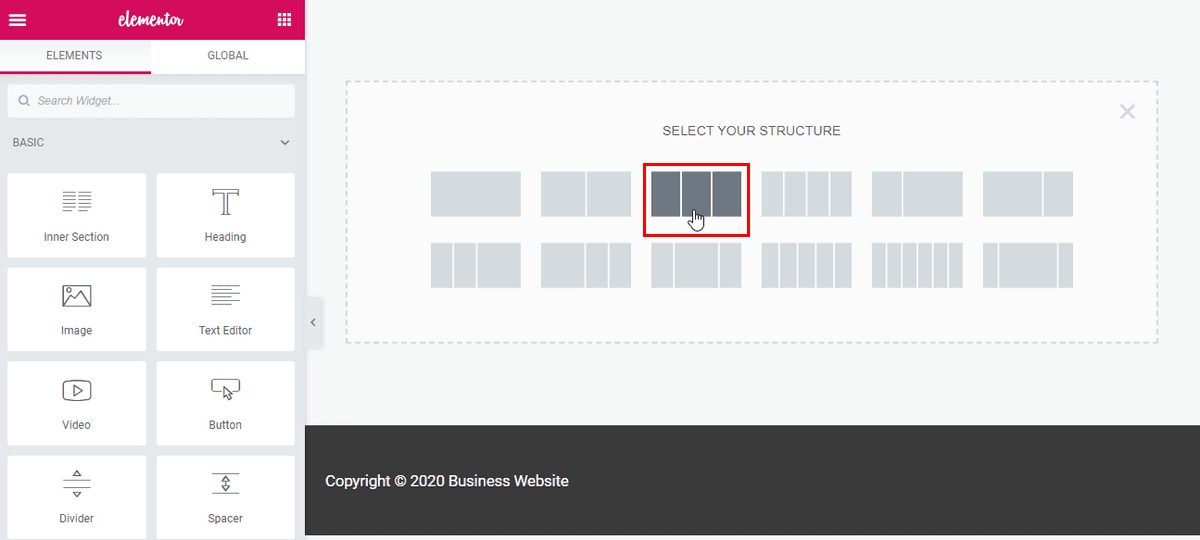
Se você não quiser que este elemento ocupe toda a largura da sua página (o que acontece por padrão), você pode clicar no pequeno botão “ mais – + ” para personalizar a estrutura dessa seção da sua página.

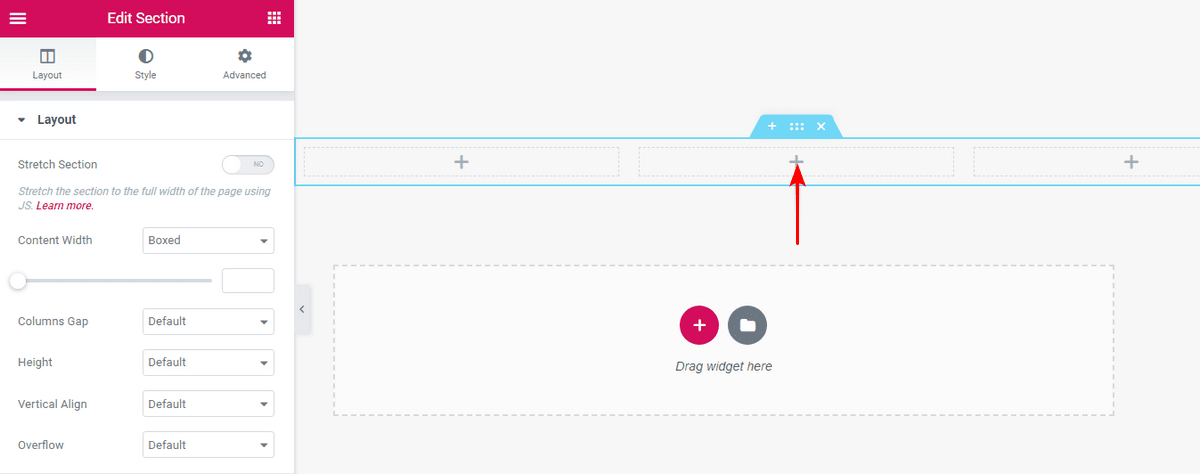
Depois de clicar no botão de adição, você verá uma opção para “ Selecionar sua estrutura ”. Vamos com três colunas iguais.

Depois de clicar nesse ícone com as três colunas, agora vemos uma seção totalmente nova na página com três colunas, cada uma com um botão de adição.

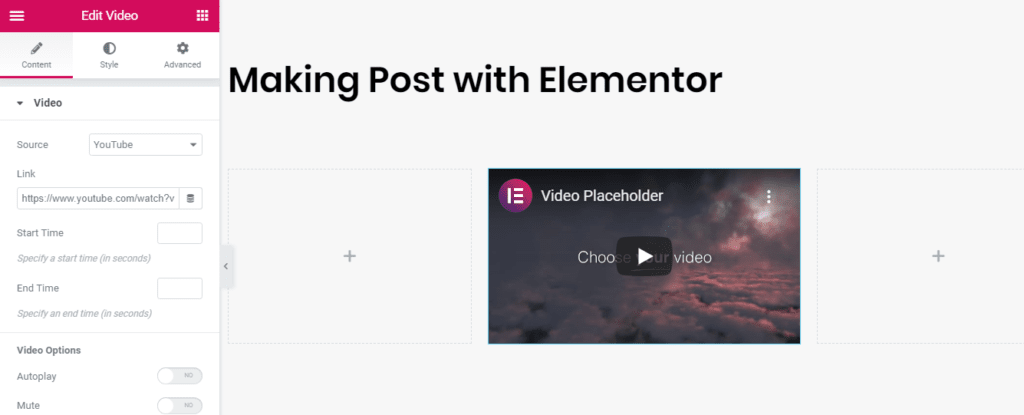
E se quisermos personalizar o que vemos nesta seção? Você adivinhou, arrastamos um widget para lá.
Arrastamos um elemento de vídeo para a coluna do meio, que é pré-carregada com uma lista de reprodução de vídeo Elementor por padrão.

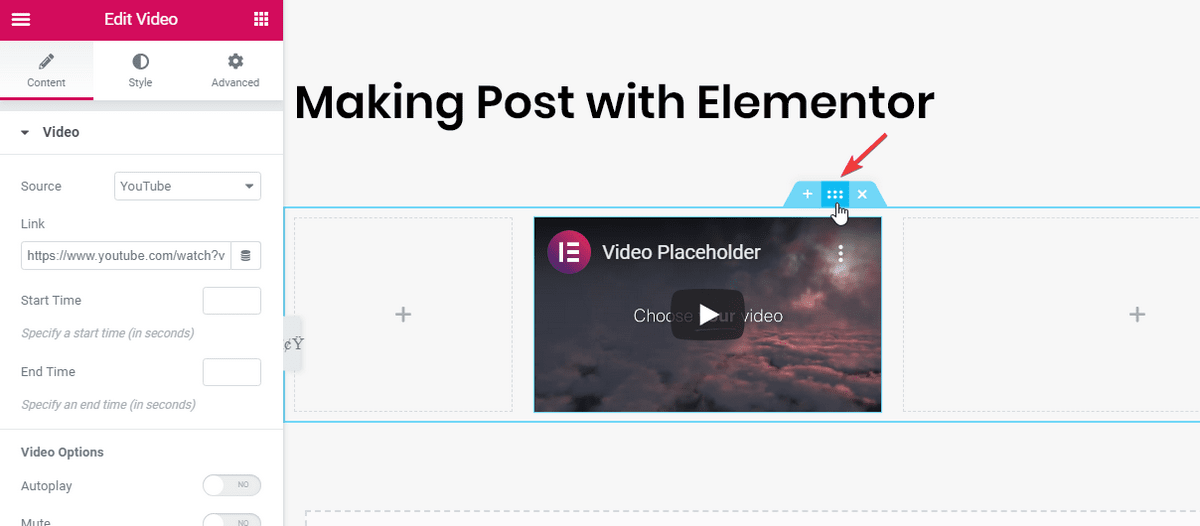
Etapa 4. Editar configurações
Para cada seção ou elemento que você coloca na página, você tem opções para personalizá-lo ainda mais. Basta olhar para os seis pontos.

Se selecionarmos o título, por exemplo, podemos alterar seu conteúdo, estilo ou recursos avançados, como margens e preenchimento, capacidade de resposta e assim por diante.
Etapa 5. Publique sua página
Quando estiver satisfeito com as configurações, é hora de conferir o produto final.
Vimos como esta página se parece no editor, mas se dermos uma olhada na visualização da página real, veremos que é a mesma coisa!
Isso é uma coisa muito boa. Isso significa que, uma vez que a página em que você está trabalhando estiver ativa, você pode ter certeza de que ela ficará exatamente como estava enquanto você a editava. Essa é uma das características mais importantes do Elementor.
Resumo do Criador de Páginas
Este foi obviamente um exemplo rápido, mas mostra como é fácil colocar elementos e fazer um site funcional!
A conclusão é que você não precisa ser um especialista para criar um site com o Elementor. Com vários modelos para escolher, você nunca precisa começar do zero, a menos que queira.
É altamente recomendável que você dê uma olhada no Astra Theme , ele possui vários modelos Elementor incluídos chamados Starter Templates que você pode usar.
Há mais um ponto importante que queremos enfatizar aqui:
Quer você escolha Elementor Free ou Elementor Pro , as porcas e parafusos do construtor de páginas do Elementor são idênticos. O Pro oferece apenas funcionalidades mais avançadas por meio de widgets premium para ajudá-lo imediatamente com marketing, comércio eletrônico, design e integrações com outras ferramentas comuns, como MailChimp e Adobe TypeKit.
Foi uma ótima decisão configurar o Elementor dessa maneira, porque você não precisa reaprender nada quando estiver pronto para dar o salto do Elementor Free para o Elementor Pro.
5. Como usar o construtor de temas Elementor
Normalmente, quando algo fica mais fácil de usar, ele precisa descartar recursos úteis. Felizmente, Elementor é um caso especial que é fácil de usar e incrivelmente versátil, graças em grande parte ao seu construtor de temas.
Disponível na versão Pro do Elementor, o construtor de temas é um divisor de águas para qualquer pessoa familiarizada com construtores de páginas, pois permite criar cabeçalhos, rodapés e outros conteúdos dinâmicos personalizados para o seu site.
Ele ainda permite que você substitua aspectos do seu tema WordPress, para que você possa manter o que está funcionando e apenas fazer as alterações desejadas!
Por que você precisa de conteúdo dinâmico? Bem, às vezes você pode querer hospedar uma página de vendas que não tenha um cabeçalho e barra lateral tradicionais ou você pode querer salvar um layout de postagem de blog personalizado que você pode usar toda vez que adicionar uma nova postagem.
As possibilidades são infinitas.
Construir um cabeçalho/rodapé com Elementor
Pronto para criar um cabeçalho ou rodapé personalizado com o Elementor usando o construtor de temas? Aqui está como é feito!
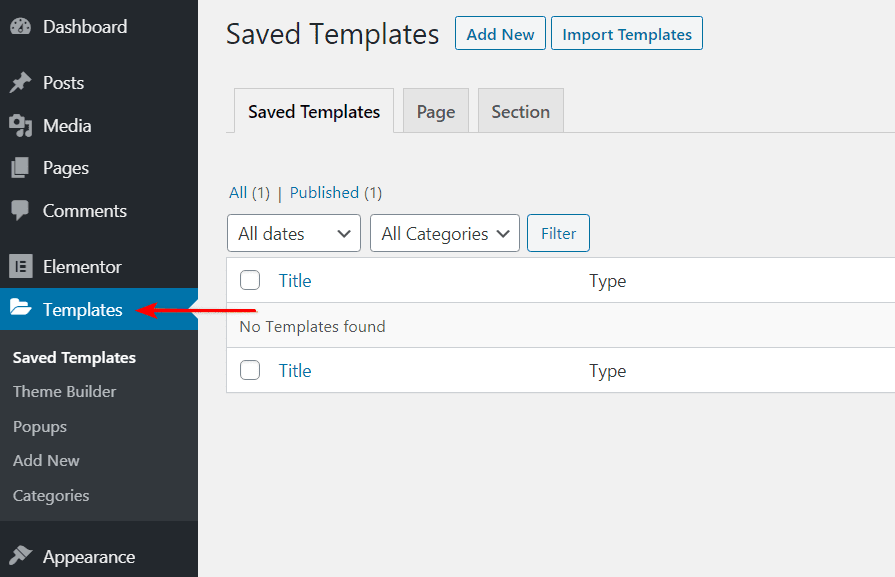
Passo 1. Clique em “Modelos” no Painel do WordPress
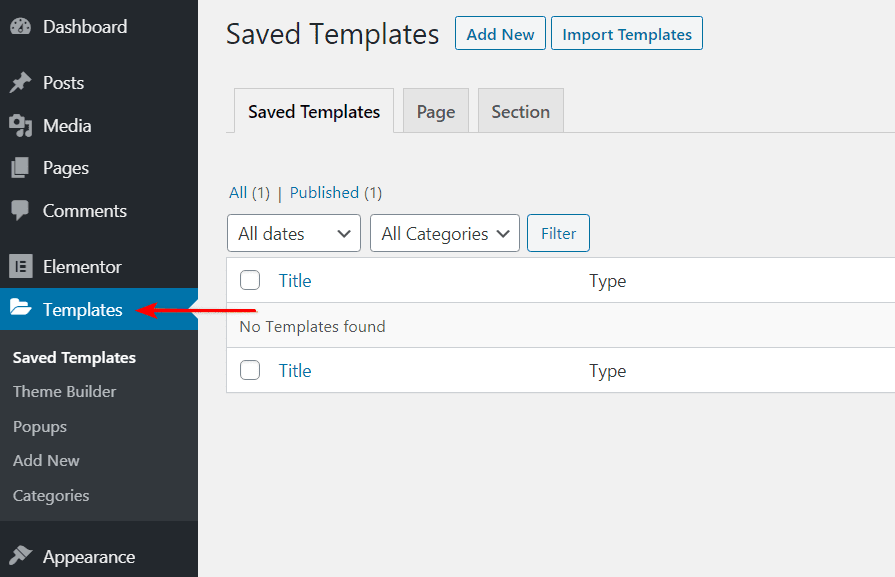
Depois de fazer login no seu painel do WordPress, vá para “ Modelos ” em Elementor no menu lateral.

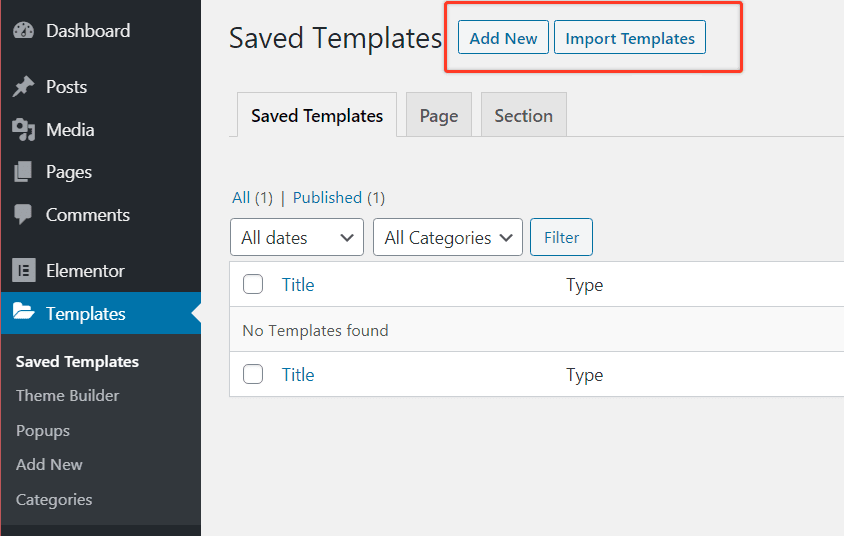
Etapa 2. Adicionar novo ou modelo de importação
É aqui que você cria um novo modelo para seu cabeçalho.

Se você já viu um cabeçalho do qual gostou, pode importá-lo para usar como ponto de partida. Caso contrário, clique em “ Adicionar Novo ”.
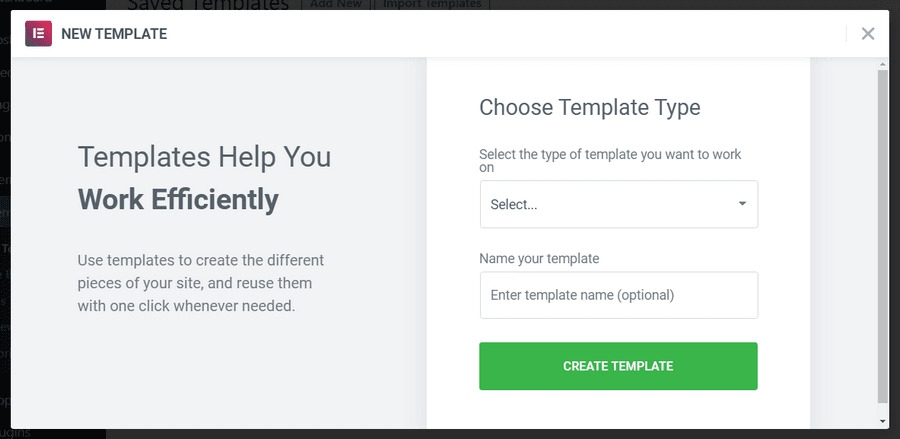
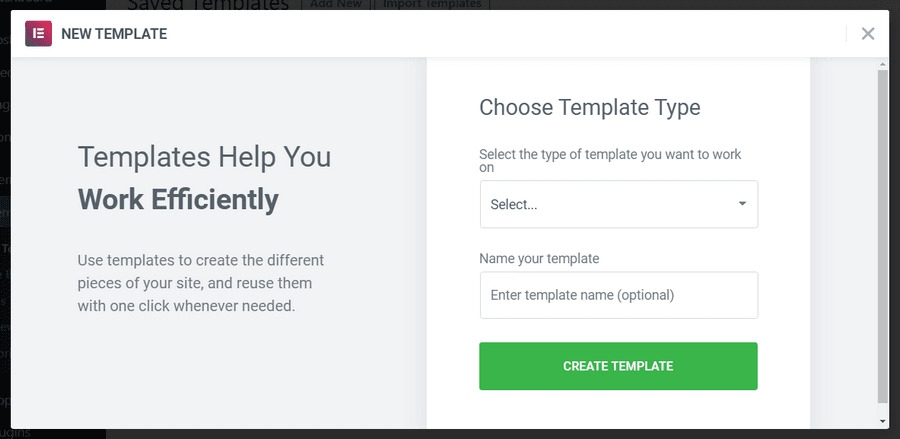
Isso abrirá uma caixa de diálogo permitindo que você escolha o tipo de modelo, cabeçalho neste caso, junto com o nome do seu modelo.

Observação:
O Elementor Free inclui apenas modelos de seção e página. A versão Pro inclui várias categorias de modelos adicionais, incluindo widget global, cabeçalho, rodapé, único e arquivo.
Existem muitas maneiras alternativas de editar o cabeçalho e o rodapé do site WordPress gratuitamente. Confira os guias abaixo para saber mais.
Etapa 3. Edite seu novo modelo
Se esta etapa parece familiar, é porque é o mesmo editor exato que usamos para criar uma página inteira anteriormente. Agora, ele é aplicado à criação de um cabeçalho personalizado.
Você pode passar pelo processo para criar seu layout com diferentes widgets e até imagens específicas ou outros conteúdos. Depois de salvar seu novo cabeçalho, ele fica facilmente acessível em uma nova página.

Para obter informações mais detalhadas, confira nosso guia detalhado sobre como personalizar o cabeçalho do site com o Elementor .
Crie páginas WooCommerce com Elementor
O processo para criar uma página de produto WooCommerce personalizada é semelhante a qualquer outra página ou seção que você possa criar. Sentindo um padrão aqui?
Com o WooCommerce Builder, o Elementor suporta a capacidade de criar um modelo para uma única página de produto. Depois de criar um novo modelo, você verá uma biblioteca de modelos cheia de blocos ou páginas completas que você pode usar para sua página de produto WooCommerce.
Tenha em mente que este modelo WooCommerce terá vários widgets de produtos dinâmicos, incluindo título do produto, imagem do produto e preço do produto.
Você pode definir os detalhes dos produtos com o WooCommerce e usar o Elementor para exibir informações atualizadas do produto no front-end.
É simples assim!
O que Elementor está faltando
Apesar de toda essa flexibilidade, ainda existem algumas coisas que o Elementor não pode fazer. Lembre-se, o Elementor não é um tema – ele apenas usa seu construtor de temas para substituir determinados recursos do tema.
Para obter controle total sobre seu tema, recomendamos usar o Astra Pro e o Elementor. O Astra oferece opções integradas de cabeçalho e rodapé, mega menus e muito mais!
Modelos iniciais para Elementor
Outro grande benefício do Astra é sua coleção de modelos iniciais que estão prontos para importar para o Elementor, incluindo opções gratuitas e pagas.
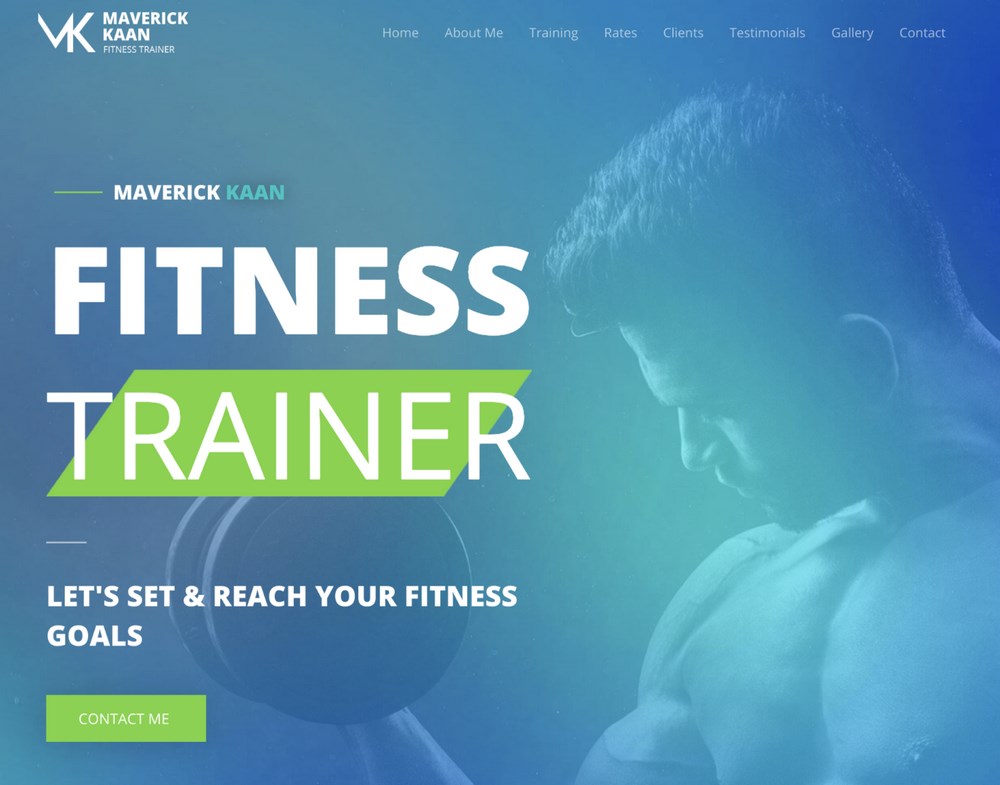
Por exemplo, se você estiver configurando um site para um instrutor de fitness , poderá usar o site inicial do Fitness Trainer do Astra como uma base sólida e personalizá-lo a partir daí.

Importar um modelo inicial do Astra é fácil de fazer!
Você só precisa da versão gratuita ou paga do Astra Theme instalada, além do plug-in Starter Templates gratuito .
Depois de configurar os dois, você pode fazer login no painel do WordPress, navegar até Aparência > Modelos iniciais e selecionar o site que deseja importar.
Então, você poderá fazer alterações no site inicial diretamente no Elementor!
Para obter mais informações, confira este tutorial detalhado para importar modelos iniciais do Astra .
Complementos finais para Elementor
Além desses modelos, temos um plugin chamado Ultimate Addons for Elementor que oferece funcionalidades adicionais não encontradas no Elementor.
Isso vai ainda mais longe do que o Elementor Pro ao oferecer widgets avançados, como alternância de conteúdo, pop-up modal, linha do tempo de conteúdo e índice.
Para máximo controle e flexibilidade, definitivamente vale a pena conferir Ultimate Addons for Elementor !
6. Como criar modelos com o Elementor
Você pode criar modelos para todos os tipos de seções e páginas, incluindo:
- Página
- Cabeçalho
- Rodapé
- Postagem única
- Arquivo do blog
- Páginas de produtos
Para este exemplo, vamos trabalhar com o modelo de postagem/página.
Crie um modelo de página com o Elementor
No Elementor, tanto a página quanto a postagem são cobertas pelo “modelo de página”. Este é um modelo salvo que você pode usar para qualquer nova página ou postagem de blog, permitindo que você mantenha a consistência, mesmo com vários membros da equipe fazendo a postagem.
Melhor ainda, este está disponível para todos os usuários do Elementor, inclusive com o Elementor Free.
Passo 1. Clique em “Modelos” no Painel do WordPress
Depois de fazer login no seu painel do WordPress, vá para “ Modelos ” em Elementor no menu lateral.

Etapa 2. Adicionar novo ou modelo de importação
É aqui que você cria um novo modelo para seu cabeçalho.
Na caixa de diálogo, escolha o tipo de modelo de página e dê um nome ao seu novo modelo.
Em seguida, clique em “ Criar modelo ” para começar!
Etapa 3. Edite o modelo de página
Assim como anteriormente, quando criamos nossa própria página, você usará o mesmo editor aqui. É tão simples quanto criar novas seções, alterar as colunas e arrastar diferentes widgets para a página.
Depois de criar uma página que você gosta, você pode salvá-la como um modelo para que fique acessível para qualquer uma de suas outras páginas daqui para frente.
7. Como criar pop-up no Elementor
Deseja criar um pop-up no Elementor? Talvez para oferecer uma isca digital gratuita, fazer um anúncio, capturar leads ou qualquer outra coisa?
Criar um pop-up no Elementor é bastante simples. Você precisará atualizar para a versão pro para criar pop-ups.
Você tem alguns recursos muito legais com a versão pro, como pop-up de boas-vindas, upsells de produtos, pop-ups de intenção de saída e muito mais, então vamos em frente e criar um pop-up simples.
Basta seguir estas etapas para criar um pop-up que é acionado quando você clica em um botão.
1. Vá para Painel > Modelos > Pop-ups > Adicionar Novo .
2. Dê um nome ao seu modelo e clique em ‘ Criar Modelo ‘.

3. Você pode optar por criar um modelo próprio ou selecionar um da biblioteca de modelos.

4. Clique em ‘ Publicar ‘ quando terminar. Em seguida, salve e feche.
5. Agora, crie uma nova página no Elementor. E arraste um widget de botão.
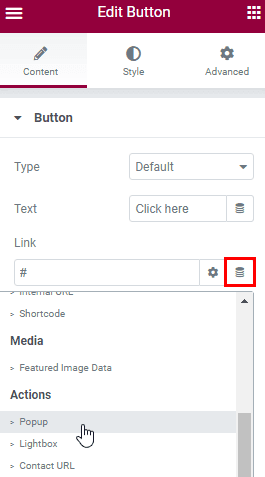
6. Em Layout, selecione Link > Dinâmico > Ações > Popup .

7. Navegue até Popup > Open Popup > e selecione o popup que você acabou de criar.
8. Clique em ‘ Publicar ‘ quando terminar e confira a página ao vivo. Clique no botão para visualizar seu pop-up.
E é assim que é simples criar um pop-up usando o Elementor!
8. Crie um site responsivo para dispositivos móveis com o Elementor
Com cada vez mais usuários visitando sites de seus dispositivos móveis, é crucial destacar a visualização móvel do seu site. Conforme indicado anteriormente, mais de 50% do tráfego do seu site vem de dispositivos móveis.
Listamos algumas etapas pelas quais você pode garantir que seu site seja compatível com dispositivos móveis se estiver usando o construtor de páginas Elementor.
Se você preferir ver como é feito, confira este tutorial em vídeo sobre a capacidade de resposta do Elementor.
O Elementor torna super fácil quando se trata de personalizar seu site para diferentes dispositivos.
A regra geral é que todos os recursos editáveis têm uma configuração específica para desktop, celular e tablet. As configurações mais comuns incluem tamanho do texto, margem e preenchimento.
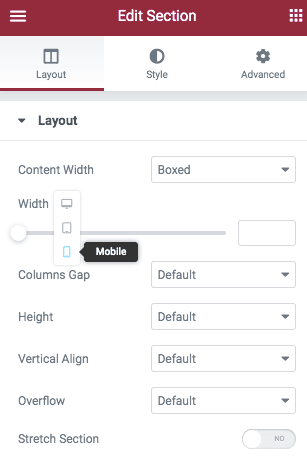
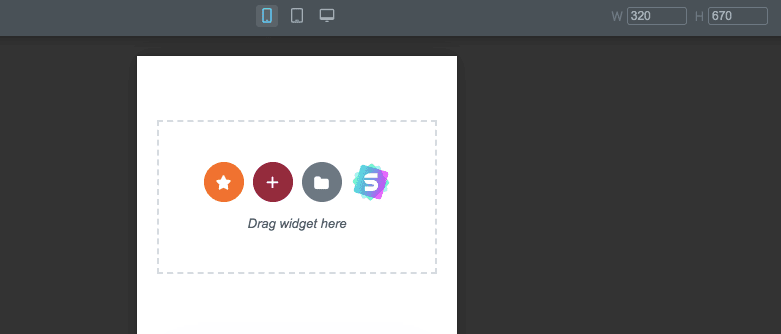
Por exemplo, conforme mostrado na imagem abaixo, procure o ícone do dispositivo adjacente a ‘Largura’. Este é o caso de praticamente qualquer elemento que você deseja personalizar.

Clique no dispositivo para o qual deseja realizar a personalização. Uma vez selecionado, vá em frente e brinque com as configurações com base em sua preferência.
Por padrão, as imagens de fundo são responsivas automaticamente. Você tem controle total sobre como personalizar ainda mais as imagens para se adequar ao seu dispositivo, mesmo ao ponto de ter imagens diferentes para diferentes tamanhos de tela.
Você sabia que pode optar por mostrar ou ocultar uma seção com base no dispositivo? Por exemplo, se houver uma linha de imagens ou texto que você deseja ocultar em dispositivos móveis, poderá fazê-lo com bastante facilidade.
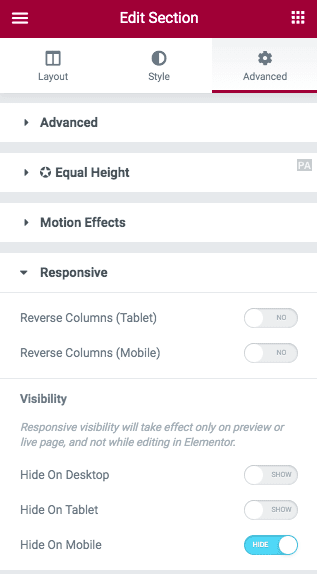
Basta ir até a seção Editar > Avançado > guia Responsivo .

Você percebe um conjunto de opções em ‘ Visibilidade ‘? Por padrão, a seção é configurada para ser exibida em todos os dispositivos. Se você quiser ocultá-lo, basta alternar o botão com base no seu dispositivo.
Embora você ainda possa ver a seção durante a edição da página, ela não ficará visível no front-end, depois que você publicar a página.
Para alternar a visualização de toda a página da Web, tudo o que você precisa fazer é clicar no ícone do modo responsivo na parte inferior do painel do Elementor.

Por padrão, você notará a visualização móvel.

Para alternar entre dispositivos, basta clicar no ícone do respectivo dispositivo na parte superior. E para sair da visualização responsiva, basta clicar no ‘X’ no canto superior direito.
Quão fácil foi criar uma visualização responsiva para dispositivos móveis? Fácil né?
9. Por que você deve usar o Elementor
Agora que sabemos como usar o Elementor, vamos abordar uma pergunta bastante fora de contexto, mas frequente. Por que devemos usar o Elementor em primeiro lugar?
Por mais experiente que você seja, criar um site pode ser um desafio. Desde a localização da navegação até a manutenção da estética geral do site, leva tempo e esforço.
Se você é um freelancer ou um designer de sites, sabe que a cada novo cliente surgem novos desafios e requisitos específicos.
De fato, plataformas como o WordPress tornam todo o processo de desenvolvimento do site muito mais fácil. Dito isto, você sempre fica querendo mais.
Felizmente, você tem construtores de páginas de arrastar e soltar, como o Elementor , que levam todo o processo de desenvolvimento da Web a um nível totalmente novo.
Desde o uso de uma variedade de widgets e elementos para criar sua página da Web até os impressionantes blocos e modelos, há muito o que você pode fazer com o Elementor.
Vamos nos aprofundar no motivo pelo qual você deve usar o plug-in do construtor de páginas Elementor .
1. Fácil de usar
Criar um site usando o Elementor é tão fácil quanto 1-2-3. Usando o recurso de arrastar e soltar, basta adicionar um widget ou elemento de sua escolha, personalizá-lo da maneira que desejar e publicar a página. É tão simples quanto parece. Você não precisa saber codificar ou ter qualquer conhecimento de programação.
2. Edição ao vivo
Elementor é um editor WYSIWYG (What You See Is What You Get). Com a visualização em tempo real, você pode ver exatamente como sua página fica após uma atualização, em vez de publicá-la e ter que refazer se não ficou do jeito que você queria.
3. Ativos poderosos e impressionantes

Com mais de 90 widgets incríveis (também chamados de blocos) e mais de 300 modelos de designer, você pode dar asas à sua imaginação enquanto cria suas páginas da web, páginas de destino, pop-ups e muito mais. De manchetes a botões, ícones de mídia social a galerias e carrosséis, há um widget para praticamente qualquer recurso que você gostaria de adicionar ao seu site.
4. Design Responsivo
Com mais de 50% do tráfego do site proveniente de dispositivos móveis, é imperativo que você obtenha a visualização móvel do seu site.
Com o Elementor, você pode visualizar e personalizar facilmente suas páginas para computadores, dispositivos móveis e tablets. Basta alternar a visualização e ajustar cada elemento para ficar perfeito em qualquer dispositivo.
5. Fontes e Cores Globais
Defina suas opções de fontes e cores em seu site com um clique. Desde os títulos, parágrafos e até mesmo o texto do botão, defina sua marca uma vez e aplique-os a todos os elementos do seu site.
6. Modelos pré-fabricados
Com os modelos iniciais do Astra , você realmente não precisaria de uma alternativa. Existe um modelo pronto, independentemente do nicho em que você está.
Se você estiver procurando por mais opções, considere a impressionante variedade de modelos dos quais o Elementor se orgulha. Portanto, mesmo que você seja um novato começando com o design de sites, Astra e Elementor o cobrem.
7. Crie efeitos de animação avançados
Você adora incorporar animações em seu site? Você sabe, aqueles efeitos de paralaxe, fazem com que os textos se destaquem criando um efeito 3D, ou até mesmo um efeito de loteria? O Elementor permite que você faça isso com bastante facilidade.
8. Altamente Seguro
Com atualizações regulares, o Elementor garante que seu site esteja em boas mãos. Eles são totalmente compatíveis com os padrões de segurança do WordPress e removem qualquer conteúdo malicioso quando necessário.
9. Mais de 50 idiomas
Com integração RTL e suporte multilíngue, o Elementor está disponível em vários idiomas. Use a plataforma em seu idioma preferido.
10. Integração perfeita com plugins do WordPress
Seja WooCommerce , LearnDash , Yoast SEO , MemberPress e muito mais, o Elementor é compatível com plugins populares do WordPress.
11. Código Aberto
Embora isso exija um pouco de codificação do seu lado, você tem acesso completo ao código-fonte do Elementor. Você pode aprimorar as habilidades do Elementor adicionando suas próprias funcionalidades personalizadas e CSS personalizado.
12. Histórico de revisões
Se você já codifica há algum tempo ou, mesmo usando o Google Docs, concorda que o recurso de desfazer e refazer é uma grande bênção. Se você excluiu uma única linha de código ou um bloco inteiro de código, um simples desfazer pode voltar ao ponto de partida.
Com o histórico de revisões do Elementor, todo o seu processo de criação de página pode ser facilmente rastreado.
13. Sem códigos de acesso
Embora não vejamos um motivo para você abandonar o Elementor, caso deseje mudar para uma alternativa, seu site ainda será executado. Como é o caso de alguns construtores de páginas, você não fica bloqueado por códigos de acesso ao usar o Elementor.
14. Comunidade ativa

Com a Elementor, você não está sozinho. Devido à enorme popularidade do plug-in Elementor, há uma comunidade crescente à qual você pode se conectar.
Você aprende constantemente e é exposto a novas ferramentas, ideias de design e muito mais. Sem mencionar que a comunidade está lá para apoiá-lo se você precisar de ajuda, sugestões e ideias para criar um site incrível.
15. Gratuito
Por último, mas não menos importante, você pode começar a usar o Elementor completamente de graça. Embora exista uma versão pro, como mencionado anteriormente no artigo, a versão gratuita deve funcionar bem.
10. Prós e contras de usar o Elementor Page Builder
Assim como tudo, Elementor tem seus prós e contras. Enquanto os prós superam os contras, listamos ambos aqui para você.
| Prós do Construtor de Páginas Elementor | Contras do Elementor Page Builder |
| Interface simples e intuitiva | Você precisa atualizar para a versão Pro para obter suporte |
| Construtor de páginas de arrastar e soltar | Sem opção de preço vitalício |
| Personalize facilmente as páginas para vários dispositivos (desktop, celular, tablets) | Casos de carregamentos de página lentos |
| Visualizações ao vivo em tempo real durante a edição | |
| Mais de 90 widgets, mais de 300 modelos e vários blocos para escolher | |
| Integração perfeita com ferramentas de terceiros | |
| Proteja com atualizações regulares | |
| Crie temas personalizados, pop-ups atraentes e animações | |
| Compatível com todos os temas | |
| Integra-se perfeitamente com WooCommerce | |
| A versão gratuita funciona muito bem |
Pensamentos finais
Ufa, cobrimos muito terreno com este tutorial do WordPress Elementor!
Em termos de conclusões principais, espero que você possa ver por que o Elementor é um construtor de páginas fantástico que elimina muitas suposições do design da web. Ele atinge um equilíbrio ideal entre facilidade de uso e funcionalidade profunda, tornando-o um dos construtores de páginas mais acessíveis disponíveis para WordPress.
Também espero que você se lembre de dar uma olhada no Astra como seu tema WordPress para emparelhar com o Elementor . O Astra é leve, rápido e incrivelmente flexível, adicionando recursos complementares ao Elementor para que você possa criar qualquer coisa que sua mente sonhar!
Obrigado por ler! Espero que este post tenha lhe dado um ótimo ponto de partida para o sucesso com o Elementor. Se você tiver dúvidas ou comentários, compartilhe-os conosco abaixo!
Fonte: https://wpastra.com/guides-and-tutorials/how-to-use-elementor/






Deixe um comentário